
How to create customized dynamic table in React (with dynamic header)
Hello again! 👋😊
In the comment section under my previous post there was quite a discussion about creating a more dynamic solution for dynamic tables in React, so here we are! 🚀
Before we start, I would highly recommend you to check out runnable examples for the solution on our website:
How to create customized dynamic table in React (with dynamic header)
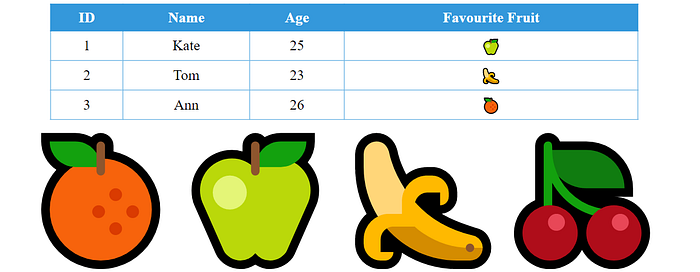
The final effect of this post:

In below example I used the following concept:
- table is described by columns and data properties,
- table is composed of header and some data records,
- the
columnarray allows us to decide which column names we want to display in the data rows, - using
map()function we are able to reduce the amount of code – columns and data arrays are mapped into React components.
Remember that each record should have a unique key 🗝️ — it helps React optimally manage changes in the DOM. Such a key may be, for example, the path assigned to each element of the table.
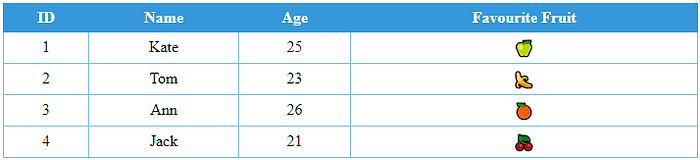
Practical example:
You can run this example here
If you found this solution useful you can react to this post or just leave a comment to let me know what you think. 💬
Thanks for your time! 😊
Write to us! ✉
If you have any problem to solve or questions that no one can answer related to a React or JavaScript topic, or you’re looking for mentoring write to us on dirask.com -> Questions