
React — how to make animation with CSS transition property
Hi there! 👋😊
In this article, I would like to show you how to make an animated rotating square in React using transition property. ⏭
Before we start, I would highly recommend you to check out the runnable example for the solution on our website:
React — how to make animation with CSS transition property
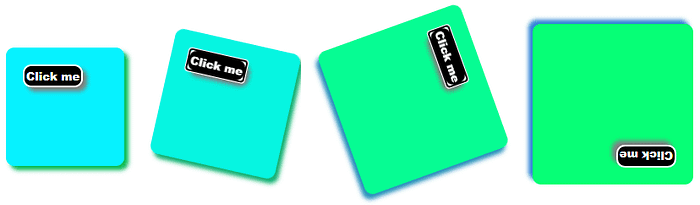
Final effect:

Below example presents three style objects:
normalStylewhich is the default style of our div element,transformedStylewhich is transformed style of our div element,buttonStylewhich is style of our button element.
The styles of our div have transition value set to '1s'. It means our component will change it's property values smoothly, over a given duration (over 1s). Additional transform parameter describes moving of an element. In our case transform rotates the element during 2s.
Practical example:
You can run this example here
📝 Note:
If the duration is not specified, the transition will have no effect, because the default value is0.
If you found this solution useful you can leave a comment or reaction 👏.
Thanks for your time and see you in the upcoming posts! 😊
Write to us! ✉
If you have any problem to solve or questions that no one can answer related to a React or JavaScript topic, or you’re looking for a mentoring write to us on dirask.com -> Questions
You can also join our facebook group where we share coding tips and tricks with others! 🔥